← Back to Material 3 Compose
ExtendedFloatingActionButton
Component
in
Material 3
. Since 1.0.0
Overview
Code Examples
<a href="https://m3.material.io/components/extended-fab/overview" class="external" target="_blank">Material Design extended floating action button</a>.
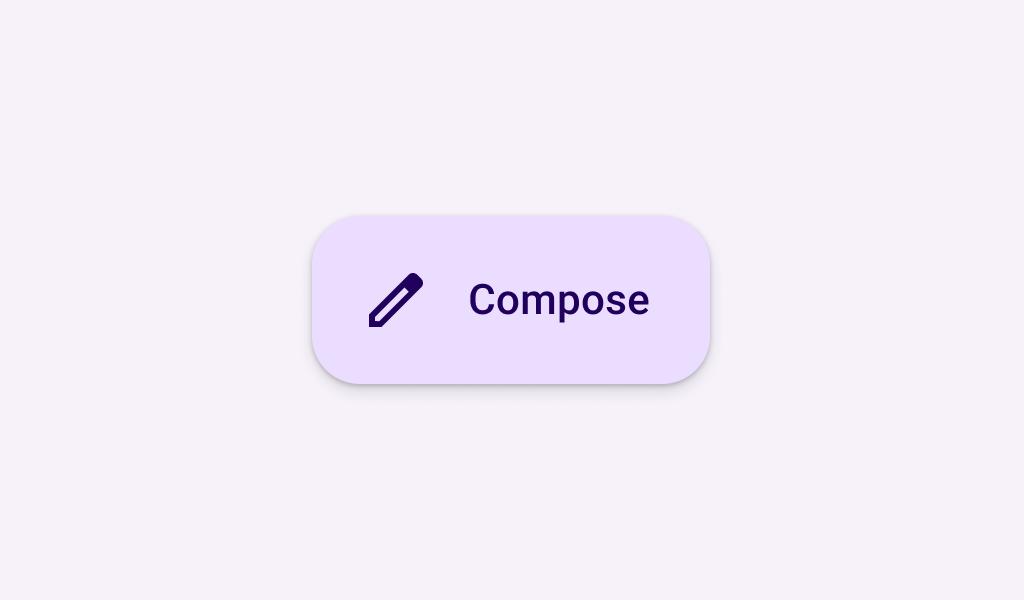
Extended FABs help people take primary actions. They're wider than FABs to accommodate a text label and larger target area.
!Extended FAB image(https://developer.android.com/images/reference/androidx/compose/material3/extended-fab.png)
The other extended floating action button overload supports a text label and icon.
Overloads
ExtendedFloatingActionButton
@Composable
fun ExtendedFloatingActionButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
shape: Shape = FloatingActionButtonDefaults.extendedFabShape,
containerColor: Color = FloatingActionButtonDefaults.containerColor,
contentColor: Color = contentColorFor(containerColor),
elevation: FloatingActionButtonElevation = FloatingActionButtonDefaults.elevation(),
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable RowScope.() -> Unit,
)
Parameters
| Name | Description |
|---|---|
onClick | called when this FAB is clicked |
modifier | the Modifier to be applied to this FAB |
shape | defines the shape of this FAB's container and shadow (when using elevation) |
containerColor | the color used for the background of this FAB. Use Color.Transparent to have no color. |
contentColor | the preferred color for content inside this FAB. Defaults to either the matching content color for containerColor, or to the current LocalContentColor if containerColor is not a color from the theme. |
elevation | FloatingActionButtonElevation used to resolve the elevation for this FAB in different states. This controls the size of the shadow below the FAB. Additionally, when the container color is ColorScheme.surface, this controls the amount of primary color applied as an overlay. See also: Surface. |
interactionSource | the MutableInteractionSource representing the stream of Interactions for this FAB. You can create and pass in your own remembered instance to observe Interactions and customize the appearance / behavior of this FAB in different states. |
content | the content of this FAB, typically a Text labe |
ExtendedFloatingActionButton
@Composable
fun ExtendedFloatingActionButton(
text: @Composable () -> Unit,
icon: @Composable () -> Unit,
onClick: () -> Unit,
modifier: Modifier = Modifier,
expanded: Boolean = true,
shape: Shape = FloatingActionButtonDefaults.extendedFabShape,
containerColor: Color = FloatingActionButtonDefaults.containerColor,
contentColor: Color = contentColorFor(containerColor),
elevation: FloatingActionButtonElevation = FloatingActionButtonDefaults.elevation(),
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
)
Parameters
| Name | Description |
|---|---|
text | label displayed inside this FAB |
icon | optional icon for this FAB, typically an Icon |
onClick | called when this FAB is clicked |
modifier | the Modifier to be applied to this FAB |
expanded | controls the expansion state of this FAB. In an expanded state, the FAB will show both the icon and text. In a collapsed state, the FAB will show only the icon. |
shape | defines the shape of this FAB's container and shadow (when using elevation) |
containerColor | the color used for the background of this FAB. Use Color.Transparent to have no color. |
contentColor | the preferred color for content inside this FAB. Defaults to either the matching content color for containerColor, or to the current LocalContentColor if containerColor is not a color from the theme. |
elevation | FloatingActionButtonElevation used to resolve the elevation for this FAB in different states. This controls the size of the shadow below the FAB. Additionally, when the container color is ColorScheme.surface, this controls the amount of primary color applied as an overlay. See also: Surface. |
interactionSource | the MutableInteractionSource representing the stream of Interactions for this FAB. You can create and pass in your own remembered instance to observe Interactions and customize the appearance / behavior of this FAB in different states |