← Back to Material 3 Compose
TabRow
Overview
Code Examples
Video
<a href="https://m3.material.io/components/tabs/overview" class="external" target="_blank">Material Design tabs</a>
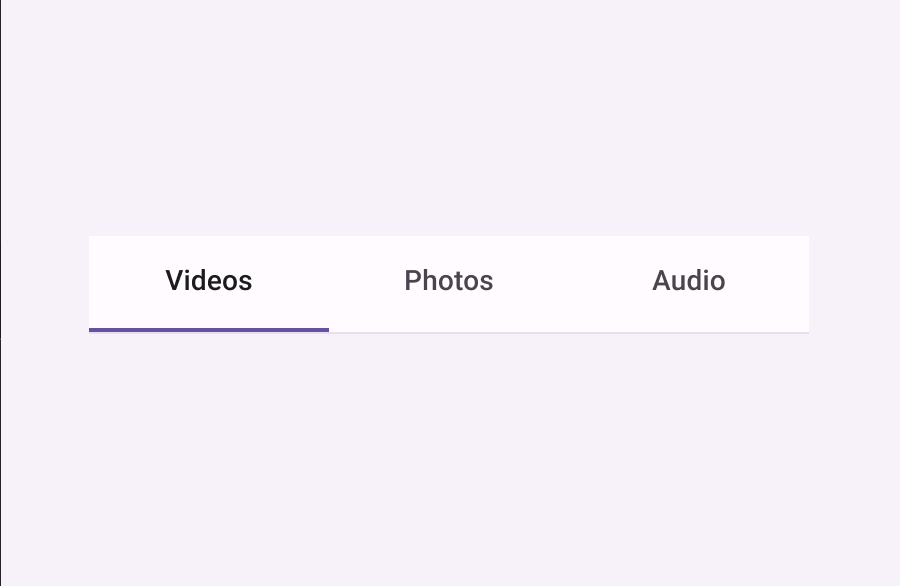
Material Design fixed tabs.
Fixed tabs display all tabs in a set simultaneously. They are best for switching between related content quickly, such as between transportation methods in a map. To navigate between fixed tabs, tap an individual tab, or swipe left or right in the content area.
A TabRow contains a row of Tabs, and displays an indicator underneath the currently selected tab. A TabRow places its tabs evenly spaced along the entire row, with each tab taking up an equal amount of space. See ScrollableTabRow for a tab row that does not enforce equal size, and allows scrolling to tabs that do not fit on screen.
A simple example with text tabs looks like:
Overloads
TabRow
@Composable
fun TabRow(
selectedTabIndex: Int,
modifier: Modifier = Modifier,
containerColor: Color = TabRowDefaults.containerColor,
contentColor: Color = TabRowDefaults.contentColor,
indicator: @Composable (tabPositions: List<TabPosition>) -> Unit = @Composable { tabPositions ->
if (selectedTabIndex < tabPositions.size) {
TabRowDefaults.SecondaryIndicator(
Modifier.tabIndicatorOffset(tabPositions[selectedTabIndex])
)
}
},
divider: @Composable () -> Unit = @Composable {
Divider()
},
tabs: @Composable () -> Unit
)
Parameters
| Name | Description |
|---|---|
selectedTabIndex | the index of the currently selected tab |
modifier | the Modifier to be applied to this tab row |
containerColor | the color used for the background of this tab row. Use Color.Transparent to have no color. |
contentColor | the preferred color for content inside this tab row. Defaults to either the matching content color for containerColor, or to the current LocalContentColor if containerColor is not a color from the theme. |
indicator | the indicator that represents which tab is currently selected. By default this will be a TabRowDefaults.SecondaryIndicator, using a TabRowDefaults.tabIndicatorOffset modifier to animate its position. Note that this indicator will be forced to fill up the entire tab row, so you should use TabRowDefaults.tabIndicatorOffset or similar to animate the actual drawn indicator inside this space, and provide an offset from the start. |
divider | the divider displayed at the bottom of the tab row. This provides a layer of separation between the tab row and the content displayed underneath. |
tabs | the tabs inside this tab row. Typically this will be multiple Tabs. Each element inside this lambda will be measured and placed evenly across the row, each taking up equal space |