← Compose Multiplatform Component in Material Compose
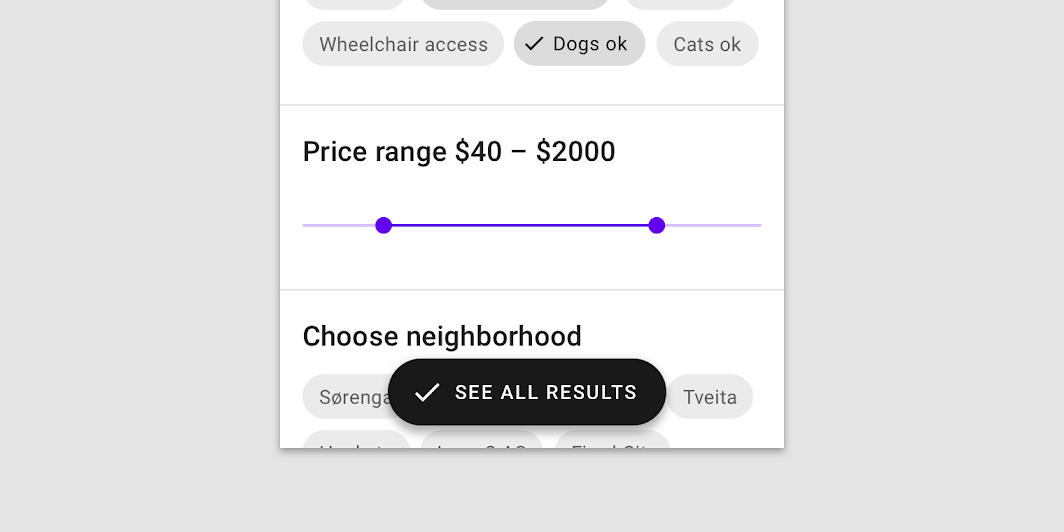
ExtendedFloatingActionButton
Common
The extended FAB is wider than a regular FAB, and it includes a text label.

Last updated:
Installation
dependencies {
implementation("androidx.compose.material:material:1.7.0-beta04")
}
Overloads
@Composable
fun ExtendedFloatingActionButton(
text: @Composable () -> Unit,
onClick: () -> Unit,
modifier: Modifier = Modifier,
icon: @Composable (() -> Unit)? = null,
interactionSource: MutableInteractionSource? = null,
shape: Shape = MaterialTheme.shapes.small.copy(CornerSize(percent = 50)),
backgroundColor: Color = MaterialTheme.colors.secondary,
contentColor: Color = contentColorFor(backgroundColor),
elevation: FloatingActionButtonElevation = FloatingActionButtonDefaults.elevation()
)
Parameters
| name | description |
|---|---|
text | Text label displayed inside this FAB |
onClick | callback invoked when this FAB is clicked |
modifier | [Modifier] to be applied to this FAB |
icon | Optional icon for this FAB, typically this will be a [Icon]. |
interactionSource | an optional hoisted [MutableInteractionSource] for observing and emitting [Interaction]s for this FAB. You can use this to change the FAB's appearance or preview the FAB in different states. Note that if null is provided, interactions will still happen internally. |
shape | The [Shape] of this FAB |
backgroundColor | The background color. Use [Color.Transparent] to have no color |
contentColor | The preferred content color. Will be used by text and iconography |
elevation | [FloatingActionButtonElevation] used to resolve the elevation for this FAB in different states. This controls the size of the shadow below the FAB. |
Code Examples
SimpleExtendedFabWithIcon
@Composable
@Sampled
fun SimpleExtendedFabWithIcon() {
ExtendedFloatingActionButton(
icon = { Icon(Icons.Filled.Favorite, contentDescription = null) },
text = { Text("ADD TO BASKET") },
onClick = { /*do something*/ }
)
}
FluidExtendedFab
@Composable
@Sampled
fun FluidExtendedFab() {
ExtendedFloatingActionButton(
icon = { Icon(Icons.Filled.Favorite, contentDescription = null) },
text = { Text("FLUID FAB") },
onClick = { /*do something*/ },
modifier = Modifier.fillMaxWidth()
)
}
