← Back to Material 3 Compose
NavigationDrawer
Component
in
Material 3
. Since 1.0.0-alpha01
Overview
Code Examples
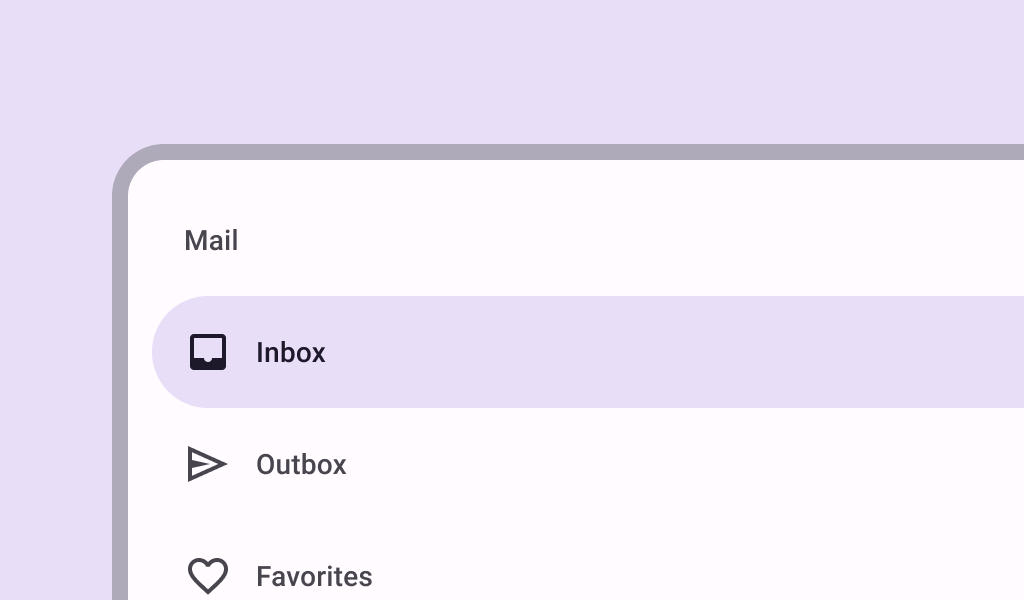
!Navigation drawer image(https://developer.android.com/images/reference/androidx/compose/material3/navigation-drawer.png)
Material Design navigation drawer.
Modal navigation drawers block interaction with the rest of an app’s content with a scrim. They are elevated above most of the app’s UI and don’t affect the screen’s layout grid.
Overloads
NavigationDrawer
@Composable
@ExperimentalMaterial3Api
fun NavigationDrawer(
drawerContent: @Composable ColumnScope.() -> Unit,
modifier: Modifier = Modifier,
drawerState: DrawerState = rememberDrawerState(DrawerValue.Closed),
gesturesEnabled: Boolean = true,
drawerShape: Shape = RoundedCornerShape(0.dp, 16.dp, 16.dp, 0.dp),
drawerTonalElevation: Dp = DrawerDefaults.Elevation,
drawerContainerColor: Color = NavigationDrawerTokens.ContainerColor.toColor(),
drawerContentColor: Color = contentColorFor(drawerContainerColor),
scrimColor: Color = DrawerDefaults.scrimColor,
content: @Composable () -> Unit
)
Parameters
| Name | Description |
|---|---|
drawerContent | composable that represents content inside the drawer |
modifier | optional modifier for the drawer |
drawerState | state of the drawer |
gesturesEnabled | whether or not drawer can be interacted by gestures |
drawerShape | shape of the drawer sheet |
drawerTonalElevation | Affects the alpha of the color overlay applied on the container color of the drawer sheet. |
drawerContainerColor | container color to be used for the drawer sheet |
drawerContentColor | color of the content to use inside the drawer sheet. Defaults to either the matching content color for drawerContainerColor, or, if it is not a color from the theme, this will keep the same value set above this Surface. |
scrimColor | color of the scrim that obscures content when the drawer is open |
content | content of the rest of the UI @throws IllegalStateException when parent has Float.POSITIVE_INFINITY widt |
