← Back to Material 3 Compose
DropdownMenu

Overview
Code Examples
<a href="https://m3.material.io/components/menus/overview" class="external" target="_blank">Material Design dropdown menu</a>.
Menus display a list of choices on a temporary surface. They appear when users interact with a button, action, or other control.
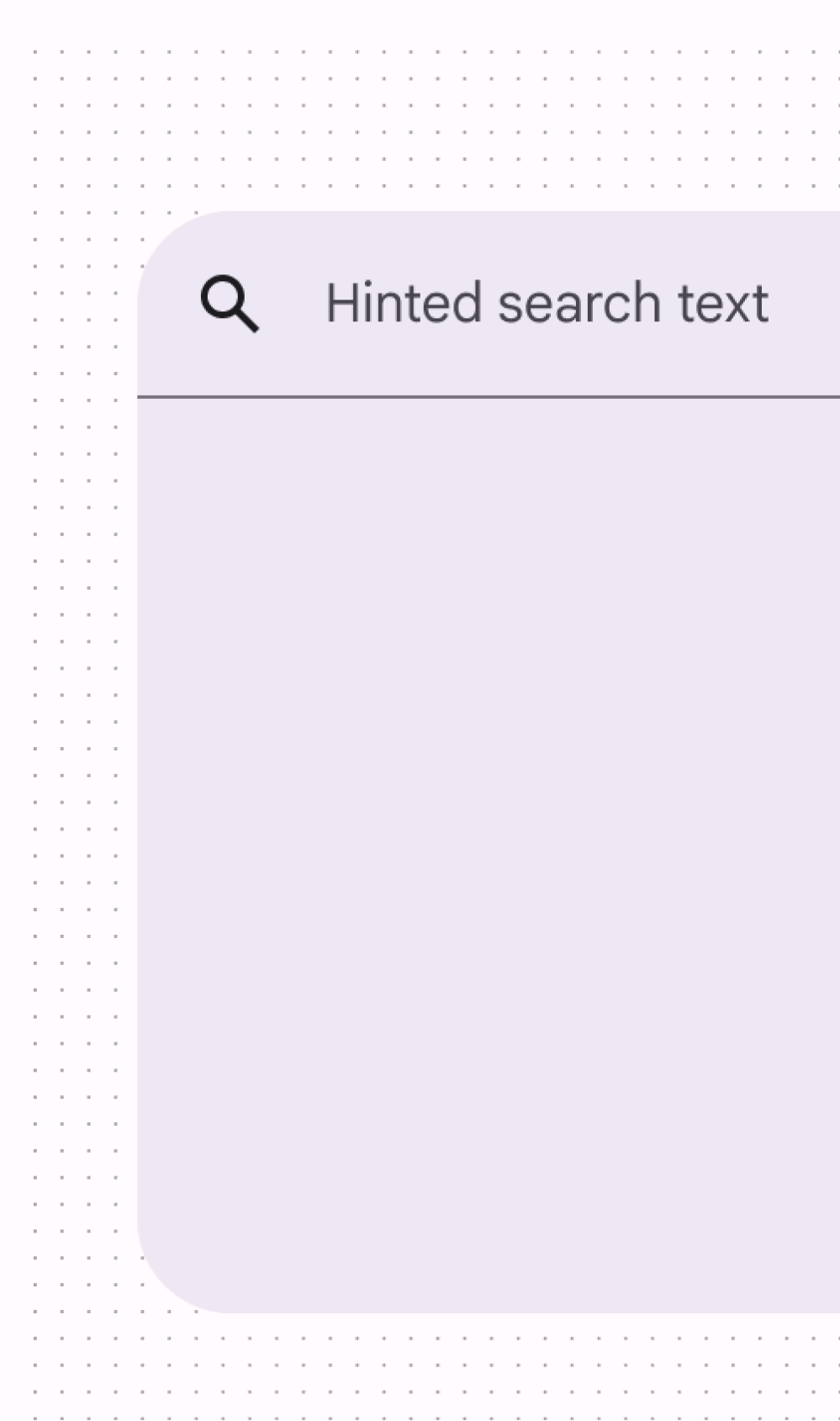
!Dropdown menu image(https://developer.android.com/images/reference/androidx/compose/material3/menu.png)
A DropdownMenu behaves similarly to a Popup, and will use the position of the parent layout to position itself on screen. Commonly a DropdownMenu will be placed in a Box with a sibling that will be used as the 'anchor'. Note that a DropdownMenu by itself will not take up any space in a layout, as the menu is displayed in a separate window, on top of other content.
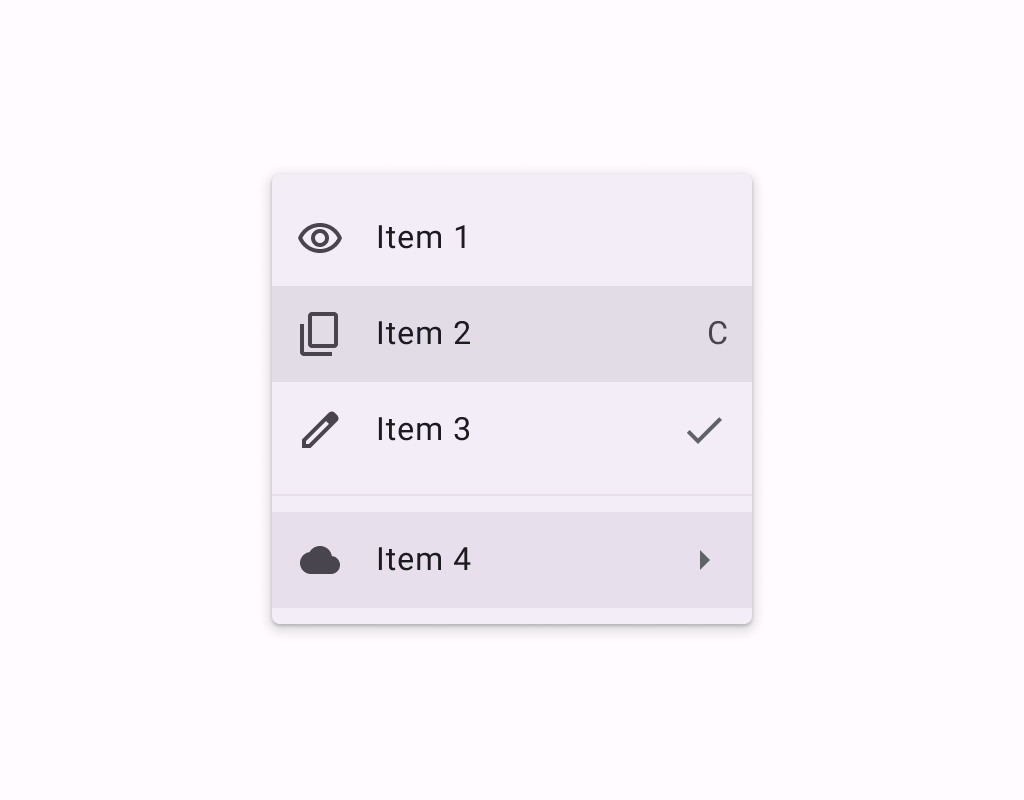
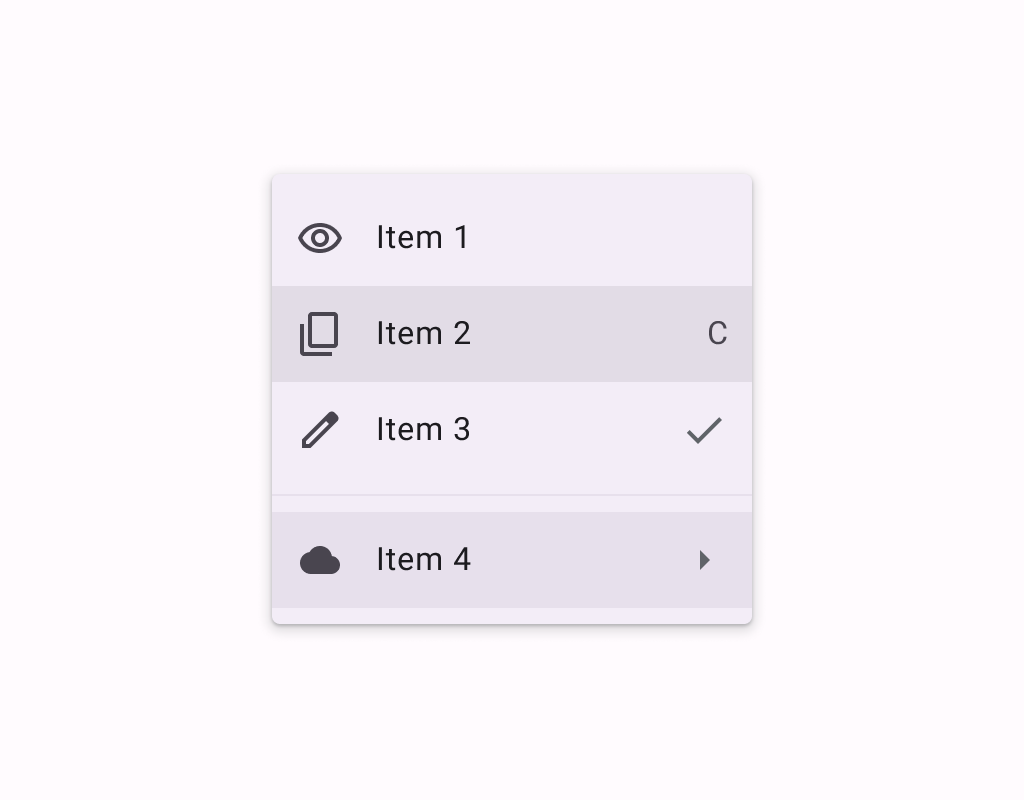
The content of a DropdownMenu will typically be DropdownMenuItems, as well as custom content. Using DropdownMenuItems will result in a menu that matches the Material specification for menus. Also note that the content is placed inside a scrollable Column, so using a LazyColumn as the root layout inside content is unsupported.
onDismissRequest will be called when the menu should close - for example when there is a tap outside the menu, or when the back key is pressed.
DropdownMenu changes its positioning depending on the available space, always trying to be fully visible. It will try to expand horizontally, depending on layout direction, to the end of its parent, then to the start of its parent, and then screen end-aligned. Vertically, it will try to expand to the bottom of its parent, then from the top of its parent, and then screen top-aligned. An offset can be provided to adjust the positioning of the menu for cases when the layout bounds of its parent do not coincide with its visual bounds. Note the offset will be applied in the direction in which the menu will decide to expand.
Overloads
DropdownMenu
@Suppress("ModifierParameter")
@Composable
fun DropdownMenu(
expanded: Boolean,
onDismissRequest: () -> Unit,
modifier: Modifier = Modifier,
offset: DpOffset = DpOffset(0.dp, 0.dp),
properties: PopupProperties = PopupProperties(focusable = true),
content: @Composable ColumnScope.() -> Unit
)
Parameters
| Name | Description |
|---|---|
expanded | whether the menu is expanded or not |
onDismissRequest | called when the user requests to dismiss the menu, such as by tapping outside the menu's bounds |
offset | DpOffset to be added to the position of the men |